Выбираем верный шрифт: практическое руководство по типографской разметке в Сети
От автора: типографская разметка – обширное поле деятельности. Люди посвящают годы своей жизни этому древнему ремеслу, и всегда найдется что-нибудь новое для изучения. В этой статье я сделаю обзор основных моментов, которые следует обдумать при выборе гарнитуры (набор из одного или нескольких шрифтов) для вебсайта.
Практическая типографская разметка
При создании дизайна для Сети вам нужно принять к сведению, что контент будет меняться. О том, чтобы тратить время на кернинг (подгонку пробелов между отдельными буквами) каждого заголовка большого вебсайта, вопрос даже не стоит. Другими словами, вы отказываетесь от контроля.
Сегодня я собираюсь сосредоточиться на практической разметке. Для меня это означает понимание того, что полного контроля над типографией своих вебсайтов вы никогда не получите. Выбор гарнитуры шрифтов, решение вопроса размера – это все те вещи, на которые мы, как дизайнеры, можем повлиять. Практическая разметка означает как, и еще более важно, зачем приводить в порядок то, что вам подконтрольно. Давайте начнем.
Читабельность
Что вы делаете с написанным? Читаете! Почему же множество вебсайтов так сильно усложняют это дело? Будь то крошечный размер шрифта, бессистемная высота строки или даже простые уродливые шрифты – кажется, многие сайты не хотят вам дать возможность нормально прочесть свое содержимое!
Сделав написанное удобочитаемым, вы немедленно опередите по крайней мере половину своих конкурентов, что на самом деле здорово, потому что не так уж сложно!
Гарнитуры
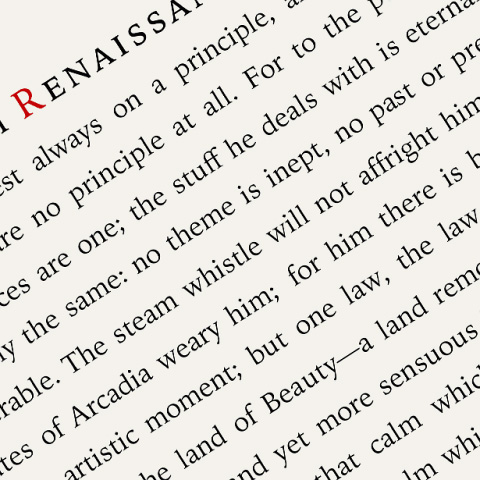
Решая, какую гарнитуру применить на своем вебсайте, важно помнить: не перемудрите. Я знаю, как много дизайнеров недолюбливают использование Helvetica оттого, что она широко применяется. Я согласен, но это утверждение оставляет в стороне важные данные: почему. Люди слишком часто пользуются Helvetica, потому что он ужасно хорош. Он отлично подходит к любому дизайну, какой только можно себе представить, хорошо работает как в маленьком, так и огромном размере.
Установка такой ругаемой гарнитуры шрифтов может идти вразрез с вашими убеждениями, но если это работает, то принимайтесь за дело.
Основной текст, вероятно – как раз та часть дизайна, которая должна быть самой читабельной, так что убедитесь, что выбираете шрифт, который хорошо работает при маленьких размерах. Что я этим имею в виду? Если вы можете установить основной текст на 10px и все еще различать, о чем там пишется, то это отличный показатель читабельности гарнитуры шрифтов.
Это что касается основного текста, но как насчет заголовков?
Вычислить читабельность больших заголовков гораздо проще, чем основных текстов. Если можно немедленно различить, о чем там пишется, то заголовок достаточно читабелен.
Хорошо то, что как только вы поработаете над достаточным количеством проектов, у вас сложится отличное представление о том, какие из гарнитур работают, а какие нет. С тех пор вы сможете лучше судить о том, какие шрифты выбирать.
Не существует формулы выбора верных шрифтов вашего вебсайта. Часто лучший способ решить, на каком остановиться – это попробовать каждый, который, как вы считаете, должен работать, а затем сравнить их. Выбор шрифтов на самом деле инстинктивен, но важно помнить, что 90% времени пользователь не будет раздумывать, что же за шрифт был тут применен, так что если он читаем – значит, достаточно хорош.
Выбор пары
Очень редко (если вообще бывает) случается ситуация, когда для использования на сайте подходит всего одна гарнитура. На среднем вебсайте используется много текстов. Не может получиться так, что одна гарнитура подойдет для них всех! Подавляющее большинство хорошо спроектированных вебсайтов применяют две: одну для основного текста и вторую для заголовков.
При выборе пары шрифтов важно обдумать, как они будут смотреться вместе. "Они достаточно похожи?" "Слишком похожи?" "Недостаточно разные?" Вы должны себе задать все эти вопросы. Я считаю, что лучший способ подобрать пару хорошо смотрящихся вместе шрифтов – просто поставить множество их рядом и решить, какие лучше. Нельзя этого узнать, пока не попробуете.
Иногда самыми подходящими будут два sans-serif, а в другое время вам понадобится sans для заголовков и serif для основного текста. Не имеет особого значения, что они смотрятся похожими, значение имеет то, что они действуют похоже. Это, конечно, зависит от остального дизайна вашего проекта. Какие бы шрифты вы не выбрали, они должны точно передавать ваше послание, и если это означает контрастные гарнитуры, тогда продолжайте в том же духе.
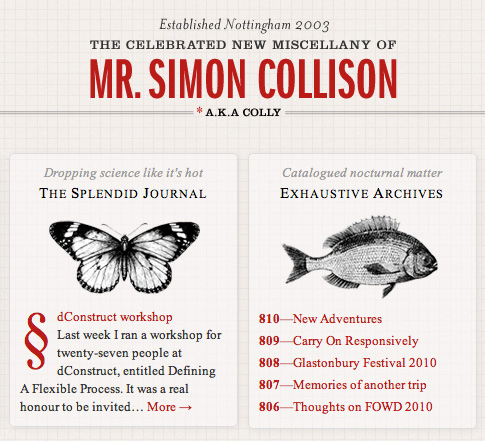
Саймон Коллисон (
Simon Collison) использует в своем сайте идеально подобранные шрифты, выбирая мощный sans-serif для основных заголовков и простой Serif для всех прочих, меньших заголовков, а также для основного текста. Это партнерство искусно передает то, что пытается сказать вебсайт так, как не смог бы выразить каждый шрифт по отдельности.
Размер
Как правило, дизайнеры устанавливают размер основного текста как минимум на 12px. Большинство, однако, выбирают размер вроде 14px, который читается еще лучше. Выбрать размер шрифта основного текста довольно легко, а сложности начинаются с заголовками.
Насколько большими должны быть заголовки? Бывает по-разному. Собственными наблюдениями и в процессе создания вебсайтов я пришел к мысли, что заголовок должен быть настолько большим, насколько нужно. Это значит, что вы должны опробовать различные размеры, пока не найдете достаточно большой для привлечения внимания к чему следует, но не более того, если только огромный текст – не то, чего вы добиваетесь, и в таком случае продолжайте в том же духе.
Иерархия
По своей сути заголовок большой. На странице он – важный элемент, так что, естественно, он должен быть больше, правильно? И да, и нет. Да, заголовки обычно больше прочих элементов, и нет, это не единственный способ привлечь к ним внимание. Цвет, насыщенность и расположение в равной степени важны для учреждения четкой визуальной иерархии ваших страниц.
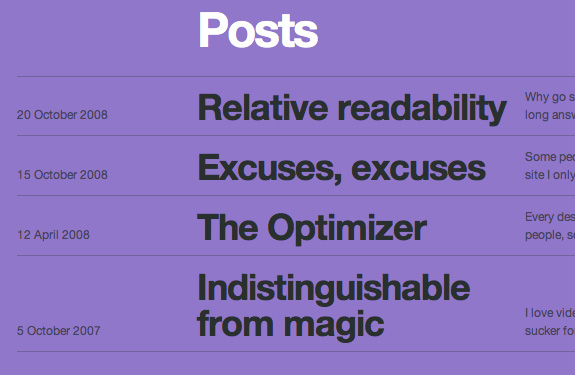
Ее ключевой момент, о котором нужно помнить – то, что все относительно. Текст на сайте просто должен выделяться по сравнению с другими текстами. Возьмите как пример сайт Уилсона Майнера (
Wilson Miner). Его заголовки довольно маленькие для своей важности и на удивление близки по размеру. Однако использование им цвета дает возможность различить самые важные заголовки и придает им больше веса.
Использование типографии очень важно для установления визуальной иерархи, будь это посредством размера, цвета, плотности или даже размещения.
Межстрочный интервал
Межстрочный интервал, или пробел между строками текста, незаменимый инструмент читабельности. Плохой интервал может разрушить выдающийся при других условиях фрагмент основного текста, а хороший – сделать даже более плохой текст читабельным. К счастью, это не так сложно реализовать.
С помощью свойства CSS line-height (высота строки) можно легко установить пробел между строками основного текста. В общем говоря, для больших текстовых блоков хороший размер – в 1,5 раз больше размера текста. У более мелкого текста должен быть меньший междустрочный интервал, а у огромного – большой. На самом деле не так сложно.
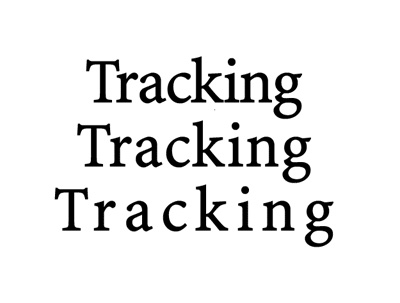
Трекинг
Трекинг – это пробел между знаками в тексте. Отмечу, что он – нечто непонятное, когда дело доходит до «практической разметки текста», тут CSS не дает нам сильно контролировать его. Обычно в маленьком тексте вам не придется об этом беспокоиться, это становится проблемой только для заголовков. В общем, при добавлении в CSS letter-spacing: 1px; или letter-spacing: 2px; между буквами будет достаточный интервал.
Другое место, где будет выгодно добавить интервал – это маленькие заглавные буквы. Тут обычно хорошо получается, если добавить дополнительный пиксель или пару между символами, так как они, естественно, выглядят больше.
Цвет
Хотя, строго говоря, не относящийся к типографской разметке, цвет – очень важная деталь каждого типа вебсайта. Я говорю не о цветовых схемах, а больше о контрасте, нужном для обеспечения читабельности сайта. Черный текст на белом (или светлом) фоне считается самым читабельным цветом для текста.
Я не говорю, что вы должны пойти и установить все на черное по белому, просто при создании дизайна вам следует знать о контрастности своего текста. Если вы не будете осмотрительны, это вам потом может откликнуться.
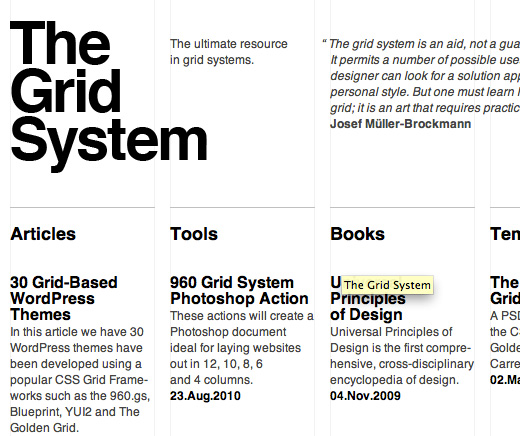
Сетка
По моему мнению, применение сетки – самая важная идея практической разметки текста в Сети. У вас могут быть отличные шрифты, отступы и цвета, но если отсутствует хорошая разметка, вы с тем же успехом можете применить comic sans.
Использование сетки при создании дизайна с текстами гарантирует четкий баланс и геометрическую структуру вашего проекта. Это – не волшебное исправление плохого дизайна, но если с самого начала вы создаете проект по сетке, то можете быть уверены, что по меньшей мере ваша разметка будет прочной.
Так какую же роль играет сетка в типографской разметке? Скажу просто: всеобщую. Сетка воплощает в себе все основные идеалы типографской разметки. Она геометрична, постоянна, легка в применении и, более того: прекрасна.
Выравнивание текста по сетке – ключевой метод установления визуальной иерархии и отличный показатель того, насколько большим (или маленьким) должен быть ваш текст.
Выделение
Как я уже говорил, если ваша типографская разметка читабельна, то вы уже на 50% выигрываете у конкурентов, а что насчет второй половины? Если вы зашли уже настолько далеко, то вместе мы оставим четкие, последовательные правила читабельности и входим в мрачный и мистический мир уникальности.
Шрифты
Хотите, чтобы ваш вебсайт выделялся? Шаг 1. Примените уникальную типографскую разметку. Предположительно для вас это означает использование уникальных шрифтов. Но в чем состоит уникальность шрифта? По-моему, это не тот шрифт, который не используется слишком часто, а тот, у которого есть послание или чувство, не содержащееся в других гарнитурах.
Выбор уникального шрифта – область ощущений. Ощущается ли этот шрифт по-другому? Или просто выглядит по-другому? При выборе гарнитур любого проекта всегда нужно принимать во внимание ощущение от дизайна. Так как это чисто личное мнение, я не могу помочь вам найти уникальную гарнитуру. Могу всего лишь показать примеры шрифтов.
У
The Design Cubicle – очень уникальный логотип и дизайн. Он мощный, однако классный, привлекающий внимание, но изящный. Когда я смотрю на этот проект, у меня остается чувство высокого класса этого сайта. Он говорит мне: «Я знаю, что делаю».
Будьте небанальны
Сколько вы знаете вебсайтов с логотипом размером во все содержимое? Как насчет ультратонкого заголовка? В отличие от моего последнего пункта, быть небанальным – значит смотреть на то, что делают другие, а затем сделать все наоборот.
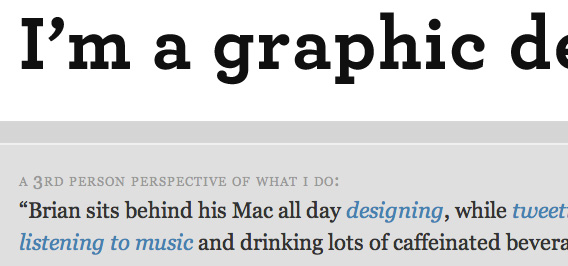
Ребята из
Savvy Belfast умны. Они заметили, какими стесненными смотрятся большинство вебсайтов и решили заменить весь бессмысленный основной текст одним предложением.
Даже бросив на их сайт единственный взгляд на одно мгновение, вы не можете не запомнить их название.
Приводите свой дизайн в соответствие
Типографская разметка – не вещь сама в себе. Это часть веб-дизайна, как любая прочая. Текст важен, да, но не следует забывать, что он – всего лишь часть того, что делает ваш проект великим. Вы должны создавать текст, имея в голове образ остального дизайна.
Если у вас применяется замысловатая фоновая текстура, то, возможно, вашим заголовкам подойдет хороший serif.
Моя точка зрения тут проста: не забывайте о контексте. Область дизайна огромна, а сегодня я говорю только об одном ее разделе. Для создания успешного веб-дизайна все части нужно успешно смешать. Вот в чем состоит цель: выработать впечатление, которое кто-то получит от вашего сайта. Это нельзя сделать с помощью одного лишь текста, или одного лишь цвета, или даже одного лишь контента!
Эмоциональный текст
Так много во впечатлении определяется тем, как вы себя чувствуете: счастливым, печальным, удивленным, гневным, бла-бла-бла. У человеческих существ имеется большой набор эмоций, и наша работа как дизайнеров – пробудить своими проектами эти эмоции.
Из всего, о чем я сегодня говорил, это общепризнанно самая абстрактная вещь, и ее немного трудно объяснить. Вместо этого давайте я вам просто покажу.
Впервые посетив
Solid Giant, я улыбнулся. Я улыбнулся в следующий раз, когда его увидел, и даже в следующий. Внезапно я ощутил родство с этим проектом. Эта большая, пушистая "G" слишком очаровательна, чтобы ее можно было забыть!
Если честно, я думаю, что это гениально.
Эмоциональному дизайну научить невозможно, это нечто, что следует испытать, а затем обыграть в собственных проектах.
Практическая типографская разметка
Ну, вот вы и добрались до конца. Надеюсь, что, по меньшей мере, вы что-то узнали, а если нет, тоже хорошо. Если я и хочу, чтобы после прочтения у вас отложилась какая-то мысль, то это: будьте читабельны. Все остальное приложится.